Código HTML para Abrir Una Imagen en Otra Pestaña utilizando Blogger. ¡Este es! Solo cambia la dirección del enlace y la dirección de la Imagen (la cuál tiene que estar subida antes a interente):
<a href="http://www.veoblogger.blogspot.com/" rel="nofollow" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;" target="_blank"><img alt="http://www.veoblogger.blogspot.com" border="0" height="97" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgX_9kvTKCBiPRx6DpTy-IAAKdO-xW_Ky_h6iTXy0VgjblyLw7O7lldCOOvzDxZVHqpGZrcXnk0qx9HKAw6zbaz-5LbQcsM-uCvgTXkwRzI9cU7S5L0kFe4J-xG1Yehln5fjDz3Oa7TtAL8/s760/Veo+blogger.png" width="400" /></a>
Si quieres saber cómo lo hice lee a continuación. Recuerda que el blog está cerrado y no subiremos más post. Lo actualizaremos puntalmente tal cual estoy haciendo ahora. Espero os sirva para los menos avanados en html e internet.
COMIENZO DE LA EXPLICACIÓN
Aquí un sencillo truco que nos puede servir para hacer que una imagen que pongamos en nuestro blog o web se abra en otra pestaña. Es muy fácil.
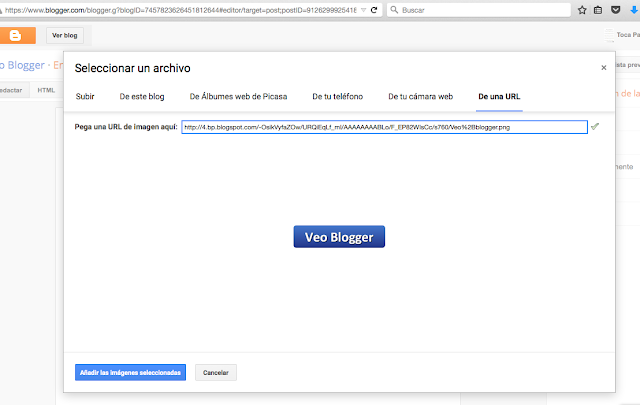
Solo tienes que Incluir la foto en blogger desde el Editor de Entradas de Blogger
Una vez añadida la imagen la seleccionas y pinchas en Enlace (arriba en la barra de herramientas de blogger). Pero ten cuidado ¡hazlo dos veces! y luego clikea en "Abrir en otra pestaña". A continuación ingresa el enlace hacia la dirección web que quieras.
Luego cliquea en "Abrir enlace en otra pestaña"
También podéis seleccionar "Añadir el atributo "rel=nofollow" (Más información)" si quieres que los buscadores no registren la imagen.
Una vez hecho esto, te vas arriba a la izquierda de la barra de herramientas de blogger y selecciones "HTML" (justo al lado de "Redactar".
Lo podréis ver arriba a la izquierda. Pinchando en HTML te sale el editor html para tu post:
Nosotros lo vamos a demostrar con nuestro logo de Veo Blogger Azul. Una vez subida la imagen, introducido el enlace y seleccionado en otra pestaña. Vamos abajo en Html y copiamos el código.
Aquí tenemos nuestro código:
Más exactamente es este:
<a href="http://www.veoblogger.blogspot.com/" rel="nofollow" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;" target="_blank"><img alt="http://www.veoblogger.blogspot.com" border="0" height="97" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgX_9kvTKCBiPRx6DpTy-IAAKdO-xW_Ky_h6iTXy0VgjblyLw7O7lldCOOvzDxZVHqpGZrcXnk0qx9HKAw6zbaz-5LbQcsM-uCvgTXkwRzI9cU7S5L0kFe4J-xG1Yehln5fjDz3Oa7TtAL8/s760/Veo+blogger.png" width="400" /></a>















0 comentarios:
Publicar un comentario
Espero te sirvan nuestros consejos