Ya había visto imágenes fijas en blogs y webs, aunque hasta ahora no me había interesado ponerlas. Estas imágenes están a los lado del blog o web, y cuando subes y bajas en el mismo, la imagen se queda fija y nó cambia.
En Veobloguer lo que haré será incluir consejos blogger de lo que voy aprendiendo en mis blogs y de lo que sé, para todos aquellos que me piden que les ayude en sus blogs, no veo mejor forma de hacerlo qué desde aquí. No soy profesional, aunque voy aprendiendo del tema. Este tutorial lo aprendí hace tiempo desde pczeros.blogspot.com Ya está en nuestras webs recomendadas, ¡no te olvides visitarlo!
El código a utilizar se pega en HTML JavaScript. Se inserta en el blog blogger cómo Gadgets de una forma muy fácil.
Sólo tenéis que ir a vuestro escritorio blogger, entrar en diseño, luego en "añadir un gadget" y seleccionar Gadget HTML/Javascript.
Este será el código que tenemos que pegar para poner una imagen fija en un lado de nuestro blog:
<a style="display:scroll;position:fixed;bottom:0px;right:0px;" href="http://veoblogger.blogspot.com.es/2013/01/envia-tu-articulo-sugerencia-sobre-como.html"http://3.bp.blogspot.com/-mOOsbjFxAls/URQilUIv_NI/AAAAAAAABL0/dEVMtSSVjjI/s400/Env%25C3%25ADanos+tu+art%25C3%25ADculo.png" style="z-index:99;"/></a>
Yo utilizaré la imagen de ENVÍANOS UN ARTICULO que hay en nuestro blog.
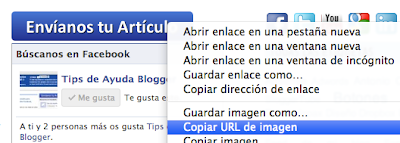
Tenéis que utilizar una imagen que esté alojada en internet...¡es muy fácil! Te vas a la imagen que quieres utilizar, abres con el botón derecho y le das URL de la Imagen. La copiáis y la pegáis cambiando el código de arriba que está en azul (entre las comillas).
Yo utilizaré la imagen de ENVÍANOS UN ARTICULO que hay en nuestro blog.
Os pongo una captura de pantalla para que lo entendáis. Espero que quede bien la imagen en el blog.
A la foto le podéis poner un enlace que vaya a la página o entrada del blog que queráis promocionar. Para ello tenéis que cambiar el código que está en rojo por el enlace que queráis poner hacia vuestro blog.
Yo utilizaré el enlace al post ENVÍANOS UN ARTICULO que dije antes.
Podéis cambiar la ubicación de la imagen en vuestro blog cambiando el código bottom:0px;right:0px:
Esquina inferior izquierda: bottom: 0px; left: 0px;
Esquina inferior derecha: bottom: 0px; right: 0px;
Esquina superior izquierda: top: 0px; left: 0px;
Esquina superior derecha: top: 0px; right: 0px;
Intermedio: botton: 0px; left: 350px;
Este tutorial lo encontré en pczeros.blogspot.com Desde aquí podrás acceder a su tutorial, donde además incluye imágenes animando seguir el blog y hacer comentarios.
Muchas gracias por compartir tus conocimientos. Seguimos aprendiendo desde Veoblogger un blog para mejorar mis blogs y ayudar a blogueros muy principiantes a mejorar sus blogs.











Muchas gracias, el consejo me ha venido de perlas, porque andaba un poco perdido de cómo insertar el código.
ResponderEliminarUn saludo.
Hey qué bueno Dcorpse, me alegra que te sirva. yo ya lo utilicé en mis blogs y va perfecto. Gracias por comentar!!!
Eliminar